WordPress一直以来在切换文章的时候都是只有上一页、下一页的功能。对自己或者浏览者来说都是非常不方便的,鉴于有浏览的时候有跳页的需求,从而WordPress博客程序爱好者开发了相应功能的插件。
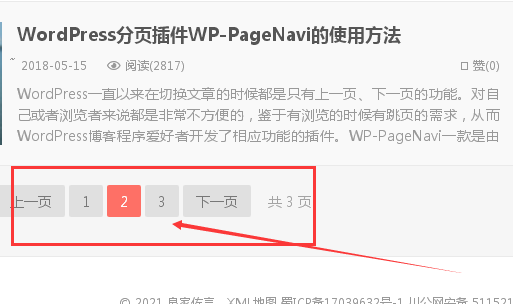
WP-PageNavi一款是由 Lester “GaMerZ” Chan 开发的文章分页插件, 给你的WordPress博客主题页面添加分页导航的功能。可以显示总共有多少页,或者选择想要跳转的页面。

【插件使用方法】
启用插件后,需要添加下面语句到主题对应文件中。因为页码通常都放在博客的最下方,所以你可以选择index.php或者footer.php文件中添加以下代码:
<?php if(function_exists(‘wp_pagenavi’)) {wp_pagenavi(); } ?>因为wordpress默认上有上、下页功能,所以为了不让两个插件冲突,我们要打开index.php文件,把下面语句删除或者注释掉:
<div class=”navigation”> <div class=”alignleft”><?php next_posts_link(‘«older Entries’) ?> </div> <div class=”alignright”><?php previous_posts_link(‘Newer older Entries’) ?></div>【配置细则】
WP-PageNavi在后台也有菜单可以配置它的显示样式。”配置“——”PageNavi“,可以看到它的配置界面,PageNavi可以配置显示的文字,还有页码的样式:
Text For Number of Pages:显示”文章总共有几页“;
Text For Current Page:显示”目前在第几页“;
Text For Page:显示”页码“;
Text For First Post:显示”第一页“;
Text For Last Posts:显示”最后一页“;
Text For Previous Post:显示”下一页“;
Text For Next:显示”下一页数据“;
Text For Previous:显示”有上一页数据“
PageNavi的CSS文件在”./wp-content/plugins/wp-pagenavi/pagenavi-css.css“中,如果你有一定的CSS+XHtml基础的话,你要可以定义自己的分页导航样式,使自己的分页导航更加适合自己网站的风格。
 茹莱神兽
茹莱神兽